Lecture 02 : Gestalt Laws
Gestalt laws, an old passion of mine.
When we talked about Gestalt laws during our lecture, I immediatly thought about the dontdeadopeninside and CrappyDesign subreddits. If you’ve never checked them out, I can only recommend you to do so. They basically concatenates the very best of the worst of design, and were basically used as the a precious database for this lecture. What was truly insightful for me during this lecture was the fact that I had always laughed about problems like these without ever even knowing that they were related to Gestalt Laws.
Bad applications of Gestalt Laws and how to solve them ?
I may apologise for the first example because it took me several minutes to understand what was supposed to be said on the picture…

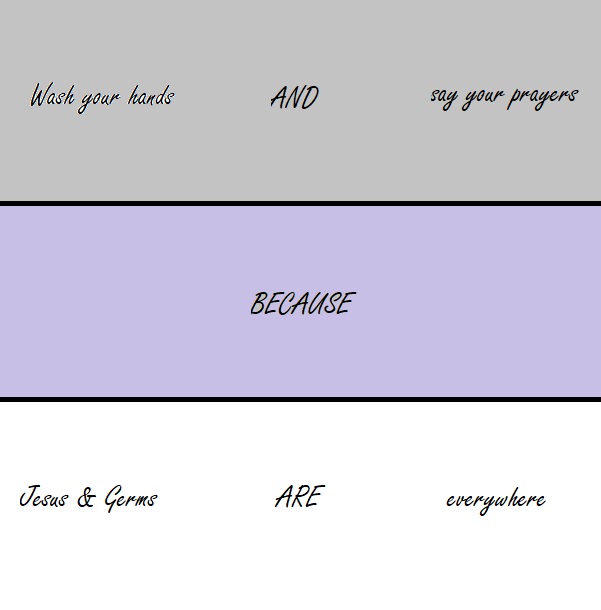
Wash your hands and say your prayers because Jesus & germs are everywhere...
The main problem in this example lies in the law of common-region. Since each and every part of the text is separated with boundaries, we tend to think that each and every region is a part of the sentence and so, we read it from left/top to right/bottom but it does not make any sense… Even if we were able to bypass that terrible design, a problem would remain and it has to do with the law of continuity : since words are sliced up it is hard to keep track of which word is next. We might read : “Wash P / your hands AY” 😕
To solve the problems encountered while trying to keep the same “spirit” of structure, I’m going to propose a quick fix.

Proposed solving solution
I tried to keep an identical structure but erased vertical lines to ease the reading process. To further emphasize the vertical structure, I kept the horizontal boundaries and reinforced them using different colors. I aligned words to keep continuity and we end up with something which is I believe much more readabale than before.
As for the next example we once again are confronted with a terrible understanding of basic Gestalt laws :

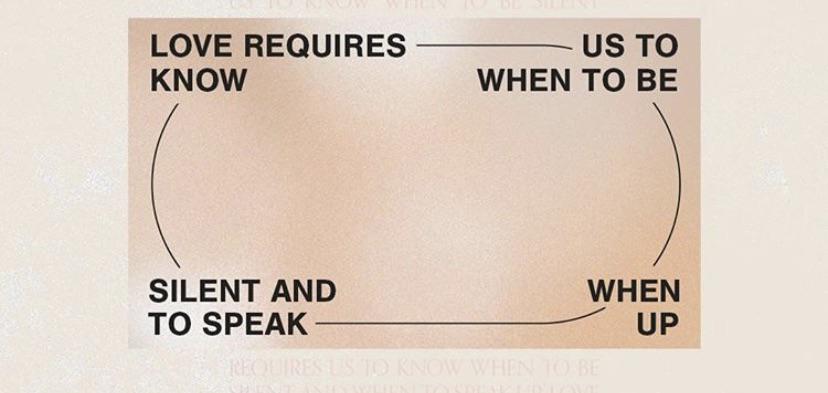
Love requires us to know when to be silent and when to speak up
This is not nearly as bad as the previous one but it’s still completely senseless if you let your brain read it carefreely. Once again it’s a problem of common-region and continuity, if we care to keep the same structure, we could do something like this :

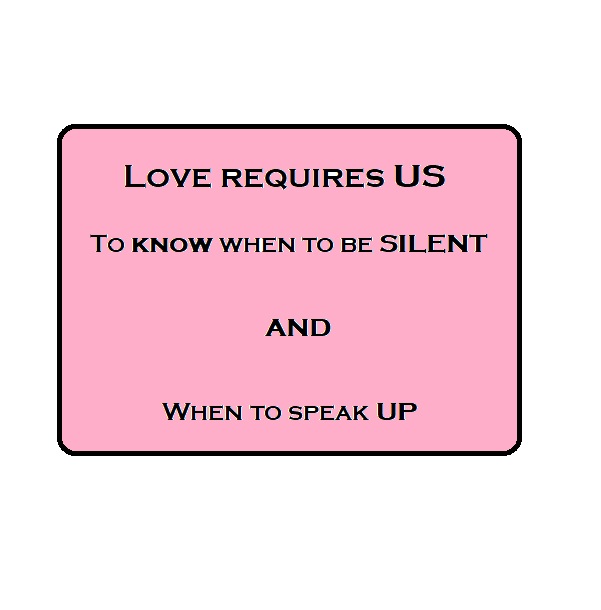
Proposed solving solution
I tried to keep the same visual theme (color and shape), but decided to rearrange the sentence. I emphasized the important words (bold) and now, you can fluently read and understand the sentence. More could be done on the side of designing but we’ll call it a day here.
Honourable mention
I could not possibly finish this lab without preventing one of the fewest Gestalt Laws hack there is.
